Kanalkonvergenz und ein einheitliches Kundenerlebnis
Drei Begriffe in einer Überschrift: Konvergenz, Einheitlichkeit und Kundenerlebnis. Die Schwierigkeit dieser drei Begriffe ist, dass es eigentlich drei Perspektiven, drei Disziplinen sind, die schlecht gemischt eine rechte Pampe ergeben können. Konvergenz repräsentiert eigentlich die Technik, das Kundenerlebnis ist eine Absicht des Business und Gestalter haben den Anspruch auf Konsistenz. Die Forderung nach einem einheitlichen Kundenerlebnis wird bereits seit einigen Jahren, auch durch die grossen Unternehmensberatungen, postuliert und findet gemeinsam mit dem Gedanken der Verschmelzung von Kontaktkanälen Einzug in immer mehr Unternehmens-, Marketing-, Kanal- und Digitalstrategien.
Das, was hier als «one experience to the customer» (Forrester, 2014) oder «Einheitliches Kundenerlebnis auf allen Kanälen» und dem «nahtlosen Kanalwechsel innerhalb des Kontakts» (Detecon, 2016) bezeichnet wird, ist auf dem Reissbrett noch einfach geplant, stellt im Detail jedoch rechte Herausforderungen dar, eben auch auf der gestalterischen Ebene für die CX- und UX-Gestalter.
Das «einheitliche Kundenerlebnis» taugt (bestenfalls) als Leuchtturm
Die Leuchtturmmetapher für ein strategisches Ziel mag ich wirklich sehr – es ist ein Orientierungspunkt in der Ferne, auf den das Unternehmen möglichst geschlossen (in einem Boot) hinsteuert. Niemand auf See würde jemals auf die Idee kommen, bis zum bitteren Ende auf den Leuchtturm zuzuhalten, um drauf zu brettern – die Folgen sind ja auch offensichtlich. Bei der Forderung nach Einheitlichkeit im Kundenerlebnis scheinen Unternehmen bisweilen unerbittlich zu sein. Da die Thematik in der Unternehmenspraxis verhältnismässig neu ist, möchte ich statt mit den realen Fällen anhand von konstruierten Beispielen die Problematik illustrieren und auf eine Lösungssystematik eingehen.
Der Teufel steckt im Detail: konsistent ist nicht homogen
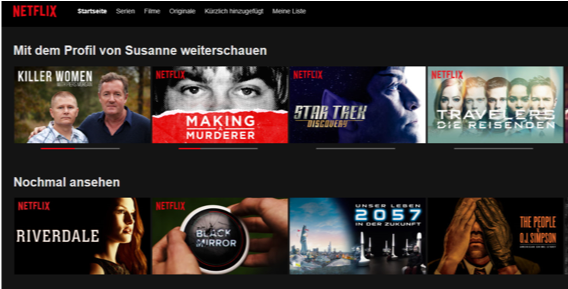
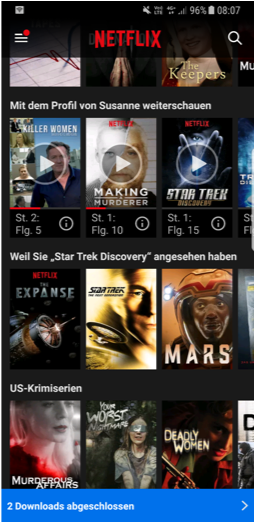
Nehmen wir ein konsistentes Beispiel: das Netflix-Beispiel von mir, zum gleichen Zeitpunkt auf dem Desktop und dem Smartphone. Offenbar ein bisschen morbid und interessiert an Science Fiction lässt sich in den Screenshots leicht sehen, dass die Detailgestaltung auf dem UI im Kontext des Mediums passiert. Weil kein On-Mouse-Over-Effekt auf dem Smartphone möglich ist, werden in der Zeile «Mit dem Profil von Susanne weiterschauen» die Filme anders ausgezeichnet als auf der Desktop-Version. Was hier gleich ist und gleich sein muss sind die Fortschrittsbalken und die Reihenfolge der Filme bzw. Serienteile. Interessant ist, dass die Filmzeilen vor und nach «Mit dem Profil von Susanne weiterschauen» auf Desktop und Smartphone unterschiedliche sind. Das ist mir noch nie aufgefallen (erst jetzt bei der Analyse), hat mich nie gestört und meinen Eindruck von Konsistenz kein Stück beeinträchtigt. Als UX-Experten würden wir das Gesamtbild als konsistent bezeichnen. Was konvergiert hier, also verschmilzt zwischen den Touchpoints? Daten und Zustände. Wenn die Fortschrittszustände unterschiedlich oder auf einem Touchpoint gar nicht bekannt wären, würde mich das doch sehr stören und ich müsste – wenn ich keine Wahl habe – Umgehungslösungen finden, z.B. in dem ich versuche, mir den Stand zu merken. Das macht weniger Spass.


Konvergenz oder explizite Konsistenzbrüche passieren «unter dem UI»
Was aber erleben wir denn tatsächlich als Bruch im Erlebnis, welche Inkonsistenzen verstehen wir heute als Nutzer nicht oder nicht mehr? Das ist das online eröffnete Konto, von dem ich am Schalter nicht mehr überweisen kann, die Überraschung, dass die mobile Banking-App meiner Bank so aussieht wie von einer fremden Bank, dass ich im mobilen Shop nicht alle Zahlungsmittel wie im normalen Onlineshop zur Verfügung habe, dass ich im Fotodesigner meines Lieblingsfotoversands auf dem Mac völlig andere Funktionen habe als auf meinem Windows-Notebook. Da würden uns sicher noch mehr Beispiele einfallen. Illustrieren möchte ich einen sofort in Frustration endende Inkonsistenz an AllesRahmen.ch von meinem letzten Versuch, einen Rahmen und ein Ersatzglas zu bestellen. Als grosser Fan wechselnder Wanddekoration wollte ich einen schönen neuen Rahmen bestellen und für ein bereits aufgehängtes Bild ein Ersatzglas, das eben auch ein Antireflexglas sein soll. Das ist eine schöne Neuerung, sehe ich doch auch noch, was auf den Bildern ist, obwohl das Fenster gegenüberliegt. Ich lege also meinen Wunschrahmen in den Warenkorb, suche noch das Ersatzglas, will auf den Kaufen-Button drücken und es geht nicht! Stattdessen erscheint oben rechts die Meldung am Warenkorbsymbol, dass ich nur Artikel vom gleichen Hersteller in den Warenkorb legen kann. Na gut, dann halt zwei Bestellungen, ist ja bei Amazon auch mal so gewesen. Aber hey, ich soll je Bestellung 30 Franken Versand bezahlen! Für einen 65-Franken-Rahmen schon na ja. Für ein 6.50-Ersatzglas aber sicher nicht! Ich habe bis heute weder den Rahmen noch das Ersatzglas bestellt und hoffe sehr, dass ich der Primärpersona nicht entspreche. Etwas in einem Interface zusammenzuführen, heisst noch lange nicht, dass es als zusammengeführt wahrnehmbar ist. Wenn in einem Geschäft ein Verkäufer verkündet: «Wir haben jeden Rahmen im Angebot», sehe ich auch nicht ein, dass er mir dann sagt: «Also das Produkt können Sie bei mir kaufen, das andere muss Ihnen meine Kollegin geben, die ist aber erst am Dienstag wieder da.» (Übrigens sind auch stationäre Shop-in-Shop-Konzepte für Käufer schwierig zu verstehen.)
Summa summarum: Inkonsistenzen im Kundenerlebnis erlebe ich auf Daten und Prozessebene innerhalb desselben Touchpoints explizit! Hier sind wir nicht mehr bei den üblichen Usability-Mängeln, die «nur» latentes Unbehagen erzeugen und eine emotionale Prädisposition erzeugen. Hier reden wir von klaren, expliziten Entscheiden gegen die Nutzung! Besonders grosse Dienstleister mit einer Vielzahl an Informationen und einem breiten Spektrum an Leistungen, Produkten und Services sind Experten darin, Inkonsistenzen sowohl «hintenrum» als auch auf dem UI herzustellen oder Konsistenz mit dem Verständnis Homogenität über Medien hinweg einrichten zu wollen. Dabei ist es doch noch häufig so, dass die Primärpersona für eine App eine andere ist als für die Corporate Website und nicht nur das: der Kontext, in dem die Nutzung stattfindet, ist völlig anders.
Falsche Hilfsmittel überall
Rollen wir das Feld einmal von hinten nach vorne auf. Wenn ihr in einer etablierten Unternehmung schafft und keine reinen Onlinegeschäftsmodelle verfolgt, kennt ihr den Aussendienst oder sogar den Filialbetrieb. Weil es so schön griffig ist, mache ich das Beispiel von Reisebüros. Wenn ihr in so eine Filiale geht, nehmt ihr als Kunde normalerweise an einem sogenannten Schalter Platz, umgeben von Katalogwänden und den hauptsächlich weiblichen Reiseberatern, Reiseverkäufern und Tourismusfachfrauen. Ihr werdet gemeinsam mit ihr eine Reihe nichtsynchronisierter Offline-Materialien wie Kataloge und Prospekte wälzen und ab und an bekommt ihr auch Informationen auf dem Bildschirm ihres Rechners zu sehen.
Aus welchen Gründen besuchen Menschen physische Reisebüros? Das sind 3 grundsätzliche Motive, die sich auch mischen: 1. Keine Ahnung, wann, wohin, die Erfahrung mit einer langen Auslandsreise ist gering und die Selbstrecherche verunsichert nur noch mehr, 2. Es ist alles geplant und eigentlich im Sack, aber es braucht eine Verifikationsstelle, die sagt, dass alles gut kommt – diese Menschen sind auch empfänglich für die Convenience, die das Reisebüro bietet: wenn etwas schief geht, müssen nur dem Reiseberater die Ohren langgezogen werden und nicht vielen einzelnen Parteien. Und 3. der prospektive Kunde ist funktional nicht in der Lage, online oder selbst zu buchen, z.B. mangels Kreditkarte. Nehmen wir Typ 1 an, der ohne Ahnung ins Reisebüro kommt. Als eine der ersten Fragen wird die Reiseberaterin mit euch klären, wohin es gehen soll. Die typische Antwort: «In den Sommerurlaub». Die Frage, die dieser Kunde also stellt, lautet: «Wohin kann ich reisen, wenn ich im Sommer sommerliche Temperaturen möchte?» Der althergebrachte Weg einer gut geschulten und erfahrenen Reiseberaterin ist es jetzt, zwei, drei Destinationen vorzuschlagen und die Empfehlung mit Klimadiagrammen der Destinationen zu beweisen. Klimadiagramme findet ihr in jedem Reisebüro, Reisekatalog, auf den Websites, in den Reiseführern. Allerdings ist es im Reisebüro besonders schlimm… Meiner Erfahrung nach erklären Reiseberater ein Klimadiagramm praktisch immer fehlerhaft. Und das ist gar nicht ihre Schuld! Es ist einfach ein schlechtes Hilfsmittel. Die Frage war ja nicht, wie ist das Klima an Destination XY. Die Frage war, wohin ich reisen kann, wenn ich im Sommer Sommerurlaub machen will. Es braucht also keine deskriptive Visualisierung, sondern eine analytische.
Ein Experte kann eine analytische Visualisierung moderieren, ein Laie hat es schwer
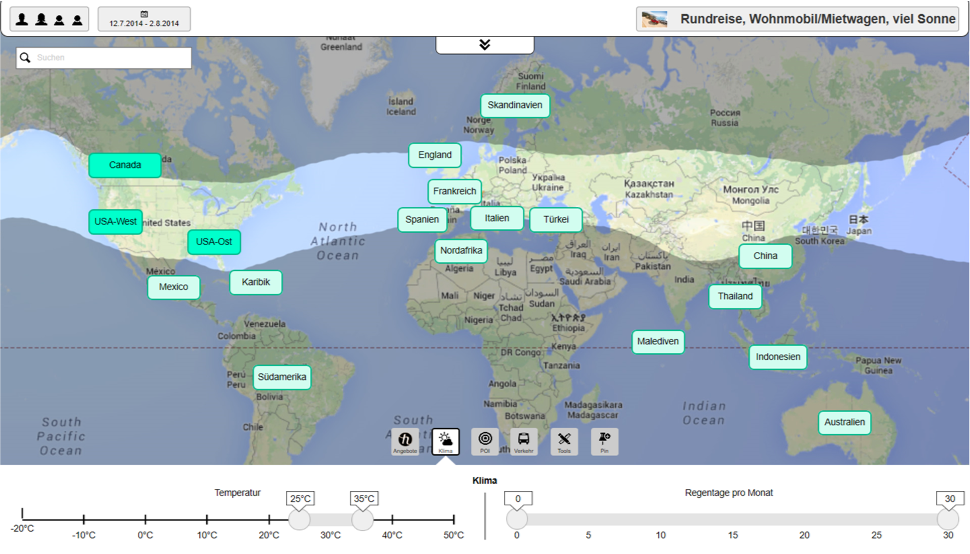
Seinerzeit, während meiner Forschungsarbeit bereits, entwickelte ich eine solche Visualisierung, die «ganz einfach» auf der Weltkarte alles abdunkelt, was nicht in Frage kommt. Über 30 das Klima beschreibende Parameter wurden dafür iterativ reduziert, so dass zwei Werte übrigblieben, die als «Regler» im Konzept verwendet wurden (für sehr spezielle Bedürfnisse von Hochpreisreiseberatern kann mit weiteren Reglern verfeinert werden). Im Bild ist in etwa zu sehen, wie ein Konzeptprototyp für so eine Visualisierung aussieht. Nun nimmst du so einen Entwurf und machst Benutzertests im Beratungssetting, alles prima, Kunde und Berater sind happy – so viel musst du mal glauben bis hier her.

Vom bedienten Kanal zum unbedienten Kanal ist der Kontextwechsel dramatisch
Jetzt könnte jemand Schlaues ja auf die Idee kommen: Mensch, Klimadiagramme sind ja auch auf der Website blöd (und ausserdem müssen wir Geld sparen). Nehmen wir doch das Interaktionsdesign der Klimavisualisierung und pappen es auf die Website. Alles klar, das Gemecker von Susanne hört man nicht mehr… was passiert jetzt aber? Der erste Kunde, der da drauf geht, denkt sich: «Regentage? Seid ihr doof? Ich will doch keinen Regen in den Ferien!» Zack, stellt den Regler auf Null und kann prompt nur noch in der Wüste Urlaub machen. Jetzt folgen Frust, die Erklärung des Website-Inhabers als Idiot und das Verlassen der Seite, um das hässliche Erlebnis so schnell wie möglich zu vergessen. Im Reisebüro hatte der Kunde, der dort zufrieden war, einen Reiseberater zur Seite, in dem noch eine Menge «Business-Logik» steckt, die wir nicht im Prototyp verbaut haben. Ein Reiseberater weiss, um vernünftig atmen zu können, sind so 10-12 Regentage im Durchschnitt für einen Sommermonat prima. Zum Vergleich: die Schweiz hat im August 13 Regentage. Ein bisschen weniger darf es sein, deshalb würde er sehr wahrscheinlich 0-10 Regentage einstellen und das entsprechend moderieren. Das alles ist nicht mehr da, wenn der Kunde auf sich gestellt ist. Das alles muss für einen Laien aufbereitet werden. In der Beratung, also in einem bedienten Kanal, tut man gut daran, den Berater oder Verkäufer zu unterstützen, ohne ihn obsolet zu machen. Im unbedienten Kanal sollte wieder das Credo «Don’t make me think!» gelten, vielleicht braucht es mehr Führung. Hier wird von Interaktion und Informationsaufbau kontextbezogen völlig Ungleiches verlangt. Eine Homogenität schwächt beide Kanäle. Und nur als weiterer Hinweis: Werfen wir den Beratern eine eigentliche Selbstbedienung vor die Füsse, werden sie diese nicht im Gespräch einsetzen, sie werden Wege finden, das zu umgehen, weil sie direkt verstehen, dass sie sich schwächen – und dafür habe ich vollstes Verständnis!
Also: Konsistenz kann nicht sein, dass ich Interaktionen unabhängig vom Kontext gleich gestalte. Konvergenz ist hier auch kaum eine Frage, weil es eigentlich um ein Divergenzthema geht: Ich will ein Angebot auf unterschiedlichen Kanälen konsistent zugänglich machen – Konvergenz findet woanders statt, wie bereits erwähnt, in den Zuständen meiner Daten, in Prozessen – aber auf dem UI wird der Kontext, zu dem das Medium gehört oder auch die Inszenierung (bedient, unbedient, unterstützt), eine rechte Determinante.
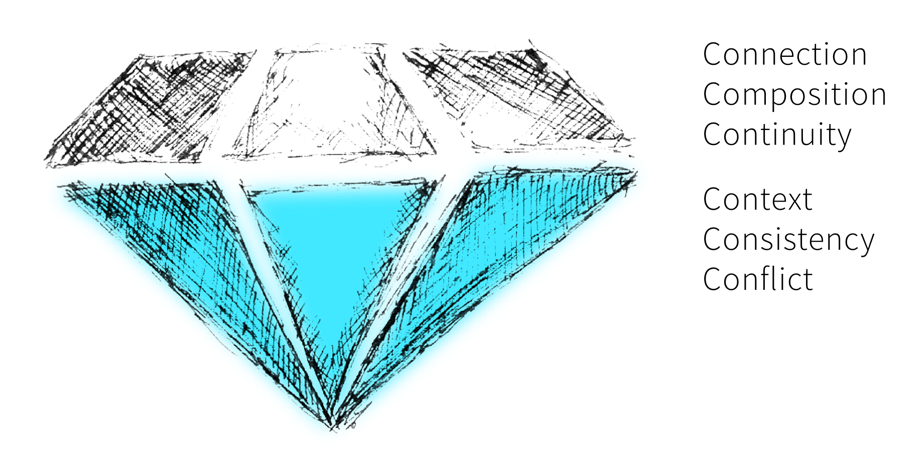
Der Cross Channel Cristal und das Ökosystem der Aufgaben
Um an die notwendigen Themenbereiche in diesem Ökosystem zu denken, gibt es ein schönes Modell und «diamonds are forever»! Der Cross Channel Cristal fasst sechs Aspekte zusammen, die bei der Gestaltung und dem Aufbau einer Herangehensweise für die Gestaltung helfen, Inhalte zu hinterfragen, Ergebnisse zu challengen und bewusstzumachen, was noch unberücksichtigt geblieben ist. Der obere Teil des Kristalls gibt die «einfachen» Teile wieder: Connection, Composition und Continuity. Diese drei Werte eines kanalübergreifenden Erlebnisses erreichen wir z.B. mit Tiefeninterviews und Analysen auf Ist- und Soll-Customer-Journeys. Das Customer Journey Mapping macht obendrein noch Spass und gut gecoacht und moderiert lassen sich noch viele Organisationseinheiten mitbewegen. Dabei bleiben die Ergebnisse oft unverbindlich, die Kernbotschaften aus diesem Gestaltungsschritt verwaschen sich, dies auch weil gerne die IT vergessen wird, Schlüsselpersonen in den Umsetzungsprojekten nicht mehr dabei sind und wieder jede Menge Zeit vergeht, bis es überhaupt weitergeht.

Der «einfache» Teil der Übung:
- Connection: Wie wollen wir die Kanäle verbinden – welche Daten, Informationen sind notwendig und wichtig?
- Composition: Gibt es eine Aufgabenteilung zwischen den Kanälen?
- Continuity: Welche Daten und Zustände vermitteln die Wahrnehmung von Durchgängigkeit?
Im unteren Teil des Kristalls wird’s aber erst lustig! Context – Consistency – Conflict. Der Kontext, wie schon in den Beispielen beschrieben, ist ein unnachgiebiger Inputgeber für die Gestaltung des Gesamterlebnisses und der Einzelerlebnisse mit den Touchpoints. Wenn ich durch eine Erbschaft eines sehr geliebten Menschen das Geld für die Finanzierung meines neuen Hauses habe, stecke ich in einem dramatisch anderen Kontext als jemand, der darauf gespart hat und es sich endlich leisten kann. Häufiger wird einem der letzte Fall begegnen, es lohnt sich aber oft auch die anderen Fälle kurz zu durchdenken und den Einfluss auf die Wahrnehmung der Dienstleistung oder des Zugangs zu ihr abzuwägen. Wenn wir auf den Kontext von Finanzierungskunden schauen würden, würden wir zuerst versuchen, die Hypothekenverlängerung für die Selbstbedienung anzubieten. Ein Erstfinanzierer ist gepeinigt von Verlustangst, neuem Vokabular, Zeitdruck, weil er sonst den Zuschlag für sein Traumhaus nicht bekommt, und jeder Menge weiterer Unsicherheiten. Von diesem Situationskontext abgesehen gibt es noch das Medium und die Inszenierung, die einen starken Einfluss auf die Interaktionsgestaltung haben. Selbstbedient vs. Bedient – auch im remote-Setting (wenn z.B. mittels Co-Browsing Websites geteilt werden) ist ein dramatischer Wechsel der Aufmerksamkeit spürbar. Während in Beratungsgesprächen der Kunde recht passiv und in der Servicehaltung ist («du erklärst, ich konsumiere»), wird er bereits im Co-Browsing-Szenario aktiver, die Koordination mit dem Telefonberater wird schwieriger, weil der Kunde eigendynamischer wird. In der Selbstbedienung ist es dann auch der Anspruch des Kunden, die Sachverhalte selbst zu verstehen, er wird ungeduldig und springt eher ab, als dass er in einen «reicheren» Kanal (z.B. Telefon) wechselt.
Konsistenz ist nicht Homogenität. Und im Touchpoint wichtiger als über Touchpoints hinweg. Einen Bruch der Konsistenz innerhalb eines Kanals beziehungsweise Touchpoints nehme ich als Nutzer viel stärker wahr als Inkonsistenzen zwischen Kanälen. Schlussendlich ist aber Konsistenz auch Definitionssache. Wenn wir finden, es gibt genau ein Dropdowndesign in einer Applikation ist das genauso konsistent wie die Definition von 3 Dropdowndesigns, die spezifischen Regeln folgend in ein und derselben Applikation angewendet werden.
Und ja: wenn wir ein Kundenerlebnis über Kanäle planen, erzeugen wir Konflikte! Unaufgelöst schlagen sie direkt zum Kunden durch: Wenn wir unsere Lieferanten beispielsweise nicht synchronisieren können oder der Leiter Marketing den Leiter Verkauf beim Konzipieren der Aussendienstapplikation nicht abholt, dann eben erleben wir Dienste, in denen ich Produkte verschiedener Hersteller nicht in einen Warenkorb legen kann und Aussendienstapplikationen, die prima die Marke unterstützen, aber nichts taugen, um Sales Pitches der Aussendienstmitarbeiter zu unterstützen.
Soviel sei gesagt
Wenn meine Ausführungen auch lang waren, zu guter Letzt in drei Stichpunkten, was ich euch mitgeben möchte:
- Konvergenz findet «unterm UI» statt
- Konsistenz ≠ Homogenität
- Kontext ist entscheidend für das Erlebnis
Und wenn euch mehr dazu interessiert, nehmt Kontakt auf! 🙂


