Nachhaltiges Design: Ist unsere Website eigentlich nicht ganz sauber?
Nachhaltig boomt. Höchste Zeit für das evuxLab, unsere eigene Website evux.ch etwas genauer unter die Lupe zu nehmen und auf nachhaltiges Design zu prüfen. Können wir als Anbieter von User Experience und Interaction Design einen Beitrag leisten, den immensen Stromverbrauch des Internets zumindest etwas zu verringern? Bis anhin optimierten wir unsere Website ja eher auf Usability, Performance und SEO. Lenken wir unsere Aufmerksamkeit doch einmal auf Nachhaltigkeit.
Mit Online-Tools einfach den CO2-Fussabdruck deiner Website bestimmen
Einen ersten Anhaltspunkt erhoffen wir uns von den zahlreichen Online-Tools, welche die Nachhaltigkeit von Websites prüfen. Das Testen ist einfach: URL eingeben, Test starten, allenfalls noch die Anzahl Besuche pro Monat angeben. Die Auswertung dauert etwa zwanzig Sekunden, ein bisschen was scheint da schon gemacht zu werden.

Website Carbon Calculator
Ein Grund zum Jubeln?
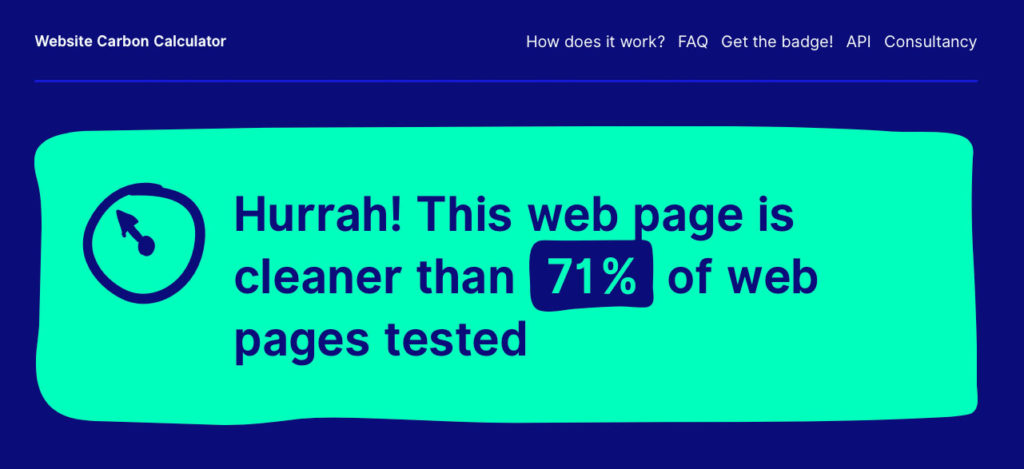
Den ersten Versuch starten wir mit «The original Website Carbon calculator», ein Angebot «to help […] to create a zero carbon internet» (Eigenwerbung), also mit nichts geringerem als dem Versprechen auf ein CO2-neutrales Internet.
evux.ch erntet ein erstes «Hurra!» – 71 % der getesteten Websites seien noch dreckiger als unsere. 0,26 g CO2 würden bei jedem Aufruf produziert. Bei rund 1’000 Besucher:innen pro Monat verursache das pro Jahr etwa 3,16 kg CO2e (CO2-Äquivalente). Interessant, aber auch etwas abstrakt. Der Vergleich mit 0,02 Sumoringern und 429 Tassen Tee kochen hilft auch nur bedingt weiter. Ah – mit einem weiteren Vergleich kann ich etwas anfangen: 7 kWh, genug, um mit einem Elektroauto 46 km zu fahren. Zumindest gibt es mir das Gefühl, einen Vergleichswert zu haben.
Gross und kräftig rot hervorgehoben: unser Host betreibt seine Server offenbar mit nicht nachhaltiger Energie! Eine Liste mit grünen Hosting-Anbietern wird praktischerweise gleich nachgeliefert. The Green Web Foundation führt ein Verzeichnis mit Anbietern, die für das Hosting nachhaltige Energie verwenden. Für die Schweiz sind 19 Stück angegeben. Da sich die Provider selbst registrieren müssen, ist die Liste wohl kaum komplett. Aber es ist ein Anhaltspunkt. Todo: Bei unserem Hosting-Anbieter abklären, ob seine Server mit nachhaltiger Energie betrieben werden. Und ihn allenfalls motivieren, sich im Green Hosting Directory einzutragen.
Abgerundet wird der Website Carbon Calculator mit Tipps, wie eine Website effizienter gestaltet werden kann (17 ways to make your website more energy efficient). Einiges ist naheliegend wie Videos und Bilder zu reduzieren (in der Anzahl) und zu optimieren (Dateigrösse). Anderes ist dann doch eher überraschend. SEO? Hm, klar, je weniger der in einer Suche gefunden Seite ich öffnen muss, bis ich eine zufriedenstellende Antwort habe, umso weniger Energie wird verbraucht. Und – User Experience! Genau, Gebrauchstauglichkeit beinhaltet ja effektiv und effizient: wer einen Task schnell erledigen kann, produziert weniger CO2.

Ecograder
Green Score
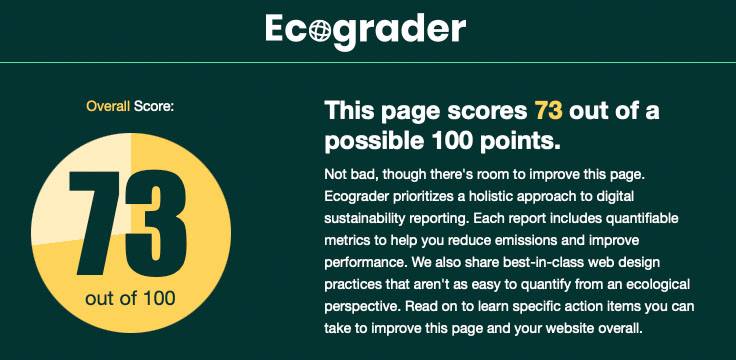
Der nächste Kandidat ist Ecograder. «How green is your website?», wird auf der Homepage plakativ gefragt. Hier gibt’s für evux.ch einen Score: 73 von 100 Punkten. Der Verbrauch ist mit 0,34 g CO2e doch deutlich höher als beim Carbon Website Calculator. Die Berechnung ist natürlich nur eine Schätzung. Unterschiede können sich auch durch unterschiedlich gezogene Systemgrenzen erklären, also was man berücksichtigt und was nicht. Wird nur der Betrieb des Servers berücksichtig oder auch dessen Herstellung?
Unser Score sei soweit ok, aber das Page Rendering könne optimiert werden. Einige Scripts und Stylesheets würden das Rendering verlangsamen. Mitgeliefert wird eine Liste der problembehafteten Ressourcen.
Ganz unten wieder in rot und mit 0 von 100 Punkten das Hosting. Nicht weiter verwunderlich, denn auch hier wird mit Hilfe von The Green Hosting Directory ermittelt.
Wertvolle Tipps für nachhaltiges Webdesign
Auch bei Ecograder folgen hilfreiche Tipps zu nachhaltigem Design (What is sustainable web design?). Wie beim Calculator wird die Frage gestellt, ob wirklich alle verwendeten Bilder notwendig sind. Eine Reduktion der zu übermittelnden Daten biete das grösste Einsparungspotential. Neben Grafiken gehören auch Custom Fonts zu den Kandidaten, die oft übermässig verwendet würden. Überraschende Erkenntnisse gibt es aber auch hier. Blaue Pixel brauchen offenbar 25 % mehr Energie, allerdings gelte dies nur für OLED-Displays. Das gilt auch für Dark Mode, der gerne als generell sparsam angesehen würde (Dark mode can save battery […]). Eine bedachte Farbwahl kann also durchaus helfen, den Energieverbrauch zu senken. Allerdings darf dabei Accessibility nicht vergessen gehen!
Erste Hinweise auf Umweltsünden
Weiter werden wir bei Ecograde darauf hingewiesen, dass dieser Test nur eine einzelne Seite umfasse. Man soll den Test doch bitte auch auf allen anderen wichtigen Seiten durchführen. Gute Idee! Wir jagen gleich alle Hauptseiten von evux.ch durch Ecograder und Website Carbon Calculator.
Erwartungsgemäss schwanken die CO2e-Werte zwischen den Seiten etwas. Doch bei «Über uns» begrüsst uns Website Carbon Calculator mit einem Aufschrei – «Oh nein!». Jetzt sind nur noch 34 % der getesteten Websites dreckiger! Ein klares Indiz, das da etwas faul sein könnte. Allerdings finden sich keine konkreten Hinweise.
Bei Ecograder kommt das Resultat für «Über uns» zwar weniger marktschreierisch daher («Hmmm, diese Seite könnten Sie noch verbessern»), dafür helfen «quantifizierte Kennzahlen», Probleme zu eruieren. Allerdings gestaltet sich das dann doch schwieriger als erwartet. Alle getesteten Bereiche sind immer noch im grünen Bereich, nur ziehen jetzt die 0 Punkte aus dem Hosting das Gesamtresultat in eine unterdurchschnittliche Bewertung. Schützenhilfe erhalten wir aber von unerwarteter Seite. Es wird moniert, dass wir anstelle von modernen Bildformaten immer noch PNGs und JPEGs verwenden. Nun, damit stehen wir sicher nicht alleine da. Aber ja, vielleicht ist es wieder einmal Zeit, AVIF und WebP ins Auge zu fassen. Aufschlussreich ist hingegen die Liste der bemängelten Bilder, sortiert nach den verschwendeten Bytes. Das Portrait unserer künstlich intelligenten Mitarbeiterin Aino sticht mit Abstand hervor. 1,12 MB überflüssige Bytes – auch ohne Angabe der effektiven Dateigrösse ein klares Indiz dafür, dass hier etwas nicht gut ist.
Browser-Tools – vertiefte Hilfe für Profis
Für die weitere Untersuchung wechseln wir in die Developer Tools von Chrome. In den Network Requests ist das Bild schnell gefunden. Mit 1,3 MB ist das Bild wie erwartet viel zu schwer für eine Website. Für das filigrane Muster à la Matrix ist das verwendete PNG-Format mit seiner verlustfreien Komprimierung sicherlich eine schlechte Wahl. Klar, bei einer nicht verlustfreien Komprimierung wie JPEG leiden die feine Strukturen, aber mit etwas nachschärfen verträgt das Bild auch eine starke Komprimierung. Ainos Portrait ist jetzt mit 150 KB zumindest in der Grössenordnung der anderen Portraits.
Nach dem Austauschen des Bildes auf der Website rückt «Über uns» bei einem erneuten Check tatsächlich in den grünen Bereich. Hurra!
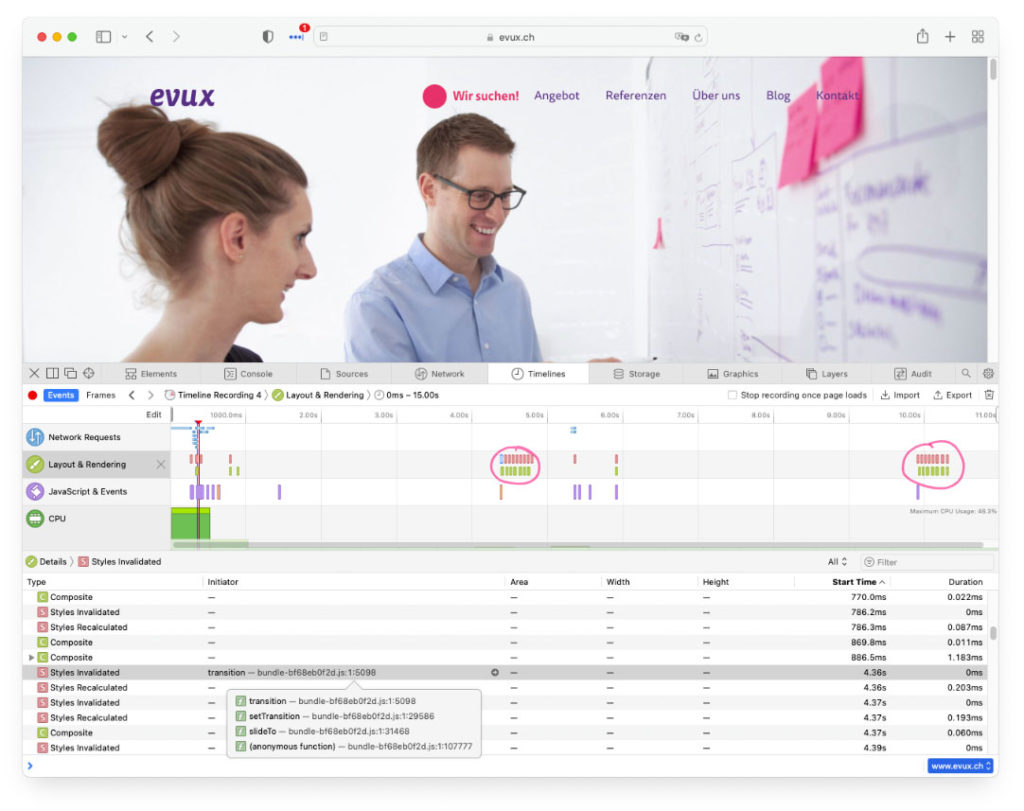
Die in den verschiedenen Browsern verfügbaren Tools bieten sicherlich eine professionellere Hilfe. Wo die Online-Tools Hinweise bieten, erhält man hier mit entsprechendem Wissen detaillierte Informationen. Wir wollen einen Blick auf Timelines in Safari werfen, «a powerful new tool in Web Inspector that gives you super powers for finding where performance can be improved for saving battery life» (ein mächtiges, neues Tool in Web Inspector, das dir die Superkraft verleiht, herauszufinden, wie die Performance verbessert und der Akku geschont werden kann) (Eigenwerbung Apple). Die Motivation ist also nicht direkt nachhaltiges Design, sondern dass die Batterie des Laptops möglichst lange hält. Aber schlussendlich kommt es aufs gleiche heraus. Längere Akkulaufzeit bedeutet geringeren Verbrauch, was wiederum weniger CO2e verursacht.
Timelines zeigen über die gesamte Zeit, in der man eine Website geöffnet hat, was der Browser arbeiten muss. Arbeit und der damit einhergehende Stromverbrauch sind schlecht, wenn sie keinen Nutzen bringen.

Timeline in Safari
Erkenntnisse zum nachhaltigen Design
Einen ersten Hinweis erhalten wir gleich auf der Homepage: alle paar Sekunden wird bei Javascript und bei Layout & Rendering etwas geloggt. Da scheint sich ein Timeout zu vergnügen, doch wozu? Auf der Seite passiert vordergründig nichts. Bei den geloggten Blöcken können die Details dazu direkt angezeigt werden: Ein Javascript-Aufruf von slideTo … Genau, weiter unten auf der Seite gibt es ja diesen Slider mit Feedback von verschiedenen Kunden. Offenbar läuft dieser immer, auch wenn er gar nicht im Bild ist. Stimmt eigentlich: solange er nicht sichtbar ist, müsste er auch nicht ständig neue Feedbacks anzeigen.
Weiter entdecken wir bei der Übersichtsseite der Blogs einen Hover Effekt mit Javascript. Aus den Designtipps, die wir über die Online-Tools erhielten, wissen wir inzwischen, dass Animationen möglichst ausschliesslich mit CSS und nicht mit Javascript umgesetzt werden sollen. Browser verarbeiten CSS-Animationen offenbar deutlich effizienter.
Und was war das? Eine Sekunde nach dem Laden der Seite wird ein Request auf maps.google.com geloggt. Hmmm, eine Karte haben wir weit und breit nicht auf der Website. Die Liste der Requests zeigt, dass mehrere Scripts von dieser Domain geladen werden, insgesamt 300 KB. Ein Überbleibsel, denn wir hatten einmal eine Karte eingebunden.
Aufschlussreich ist auch die Code-Coverage. Die Coverage zeigt an, wie viel vom geladenen Code gar nicht verwendet wird. Wir entdecken viel überflüssiges CSS. Zum Beispiel werden hunderte von CSS/Font-Icons geladen, verwendet werden aber bloss drei davon. Ein klassischer Overhead: für eine Kleinigkeit wird eine ganze Library geladen. Vielleicht könnten die effektiv gebrauchten Icons extrahiert werden oder stattdessen Bilder verwendet werden. Schliesslich hat es auf unserer Website bereits zahlreiche PNG-Icons.
Schneller Überblick oder Tiefgang
Zusammenfassend erkennen wir, dass die Online-Tools einen einfachen, schnellen Einstieg bieten, um das Interface Design einer Website auf Nachhaltigkeit zu prüfen. Sie brauchen wenig technisches Wissen und geben trotzdem gute Anhaltspunkte, wo allenfalls etwas optimiert werden kann. Die browser-integrierten Tools sind umfassender und stellen Möglichkeiten zur Verfügung, welche Online-Tools nicht bieten können. Allerdings ist etwas technisches Know-how notwendig und die Einarbeitung braucht etwas Zeit.
Einfache Regeln beachten
Ob schneller Überblick mit Online-Tools oder lokale Tools mit mehr Tiefgang – das Erkennen der Probleme ist das eine, sie zu beheben das andere. Egal ob selbst umgesetzt oder von einer Agentur unterhalten, eine Website CO2-neutral zu optimieren bedeutet Aufwände. Wieviel sind wir bereit, in nachhaltiges Design zu investieren? Viel effizienter ist allemal, beim Entwickeln und Pflegen einige Grundregeln konsequent einzuhalten. Ist jedes Bild und jeder Effekt wirklich notwendig und sind die einzelnen Bilder nicht zu «schwer»? Es kann auch hilfreich sein, eine Gewichtslimite pro Seite inklusive aller geladenen Scripte, Bilder etc. festzulegen (und diese dann auch einzuhalten).
Sollen wir deine Website gemeinsam auf Nachhaltigkeit checken? Melde dich einfach bei uns!
–
Links zu den erwähnten Ressourcen
Die untersuchten Tools
Website Carbon Calculator: Estimate your web page carbon footprint
https://www.websitecarbon.com/
Ecograder: How green is your website?
https://ecograder.com/
Chrome DevTools
https://developer.chrome.com/docs/devtools/
Web Inspector Reference: Timelines Tab
https://webkit.org/web-inspector/timelines-tab/
The Green Web Foundation: Is your website hosted green?
https://www.thegreenwebfoundation.org/
Tipps für nachhaltiges Design
17 ways to make your website more energy efficient
https://www.wholegraindigital.com/blog/website-energy-efficiency/
What is sustainable web design?
https://sustainablewebdesign.org
Business Insider: Dark mode can save battery, but only if your device has an OLED screen
https://www.businessinsider.com/does-dark-mode-save-battery


